Web design terms have become part of everyday business language. The internet is no longer a distinct sphere. It’s where your customers live and your business engages in digital advertising, selling, scheduling, etc. In this article, we cover the best web design terms for a business to know.
Every business — even small brick-and-mortar establishments — needs a strong web presence in order to survive. And while it’s a good idea to let experts handle design and development, knowing web design terms will help you communicate about your website.

Web Design Terms to Know
Web design and development aren’t just skills. They’re industries and academic disciplines that take years to master. But you can achieve basic literacy by understanding the following web design terms that our web design wizards have collected.
404 (Error)
An error page appears when a user tries to access a page that doesn’t exist. Mistyped URLs and broken links (links that don’t work) are common causes of 404 errors.
A/B Testing
The testing of two different options (such as web design elements) to measure relative success.
Above the Fold
The web page content that initially fills your screen (before you scroll down). The term “above the fold” comes from newspapers and refers to the content that appears in the top half of the front page.
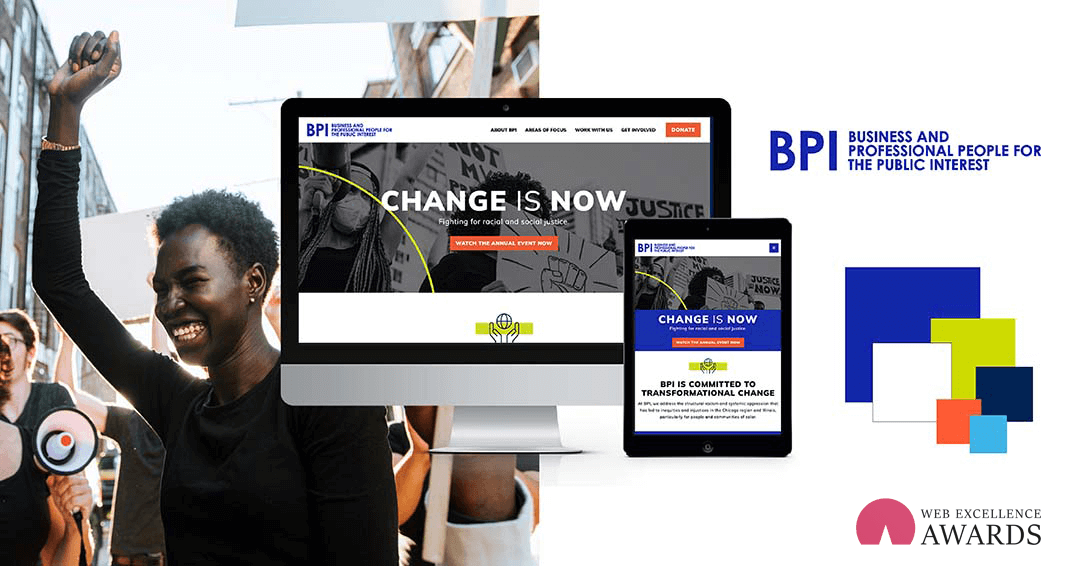
Check out an example of a website that makes great use of their website real estate above the fold.
Accessibility

The idea is that websites should be usable by everyone. Accessible web design principles enable people with disabilities to engage with web content. Curious how to make sure that your website is in fact accessible? Check out the software that can keep your website accessible, Accessibe.
If you want to learn more about the various technologies and software that can benefit your website, check out our blog on the Recommended Marketing Software That Can Make Your Business Successful.
ALT Tag
Text that describes an image and displays while the image loads. ALT tags improve both search engine optimization (SEO) and accessibility.
Make sure you are using relevant, helpful words in your alt tags. Otherwise, you could get penalized by Google.
Back-end
One of the web design terms referring to the part of a website that is the behind-the-scenes infrastructure needed to make the site work.
Many times a poorly designed back-end results in difficulties managing or editing your website. By simplifying the backend of your website, your team can make edits and changes as needed with less reliance on third-party support.

Bad Neighborhood
A group of websites with bad reputations that are downgraded by search engines.
These often result from the violation of search engine guidelines. These are the sites you don’t want to link to (backlinks) and don’t want to be advertising on. Avoid them, just like you would a bad neighborhood.
Breakpoints
Points (often defined by device widths) at which web design changes to accommodate different screen sizes. Part of responsive web design (see below).
Using breakpoints correctly helps make a website look more cohesive and more visually appealing. Breakpoints also occur in social media posts like Linkedin, Facebook, and Instagram. Using them correctly helps improve the overall appeal of your content.
Caching
The temporary storage of data on your computer. It helps websites to load faster on subsequent visits.
Content Management Systems (CMS)
Content management systems. Software that enables the design, development, and publication of web content.
Strong CMS platforms operate in plain language and don’t require coding ability, but for custom designs, elements, and some specifications you’ll need to have coding abilities. You might be asking, what’s better for my business’s website? Our team of custom web design experts answers that question in our blog Are Custom WordPress Design or CMS Templates best for Your Manufacturing Website?
Favicon
A small icon (often a business logo) that appears in browser tabs. The lack of a favicon can indicate that your website is untrustworthy or outdated. It’s best to make sure that your website displays a favicon.
Hosting (Web Hosting)
A service that provides the storage and computing capabilities necessary to operate a website and make it accessible. There’s a large variety of good web hosting providers at different price points and with different features.
A good hosting service can help your website avoid potential problems, like images that aren’t optimized, and a lack of alt tags. If you want to upgrade your website hosting to a service that does more for you, contact our web design experts to discuss our web hosting services.
HTML & CSS
Hypertext Markup Language and Cascading Style Sheets. HTML & CSS are two of the primary web programming languages used by developers.
Developers use HTML to create website content and structure. CSS controls presentation (or style) elements and can also be used independently of HTML.
Infinite Scroll
A web design technique that continually loads content within a single page as users scroll down instead of separating content into different pages.

This is the same web design element used on most social media engines. If your company isn’t a social media don’t fall into the trap of thinking this element can’t work for you. Every company should have a strong content marketing strategy, and an infinite scroll is perfect for where your store that content. We dive deeper into the 5 Reasons Why Blogging is a Profitable Marketing Strategy for Your Business in our recent blog.
Parallax
A design technique in which background content scrolls more slowly than foreground content.
This is a current, modern website design element that is popular in leading websites and businesses. Parallax design elements signal to your audience that your company is up to date on the latest trends and technologies. It’s a quick, easy way to build trust in your target audience before they even start reading your messaging. Parallax is one of the common web design terms for modern websites.
Plugin
An application that adds features to a software program, allowing you to customize it. In web development, it’s often used to add a function to a user’s CMS platform.

Responsive Design
People view websites on many different devices. Responsive design adjusts to the viewer’s screen size, optimizing their experience.
It’s why many websites look different when viewed on a desktop or a cellphone. Responsive design is critical for websites moving forward as the number of mobile and tablet users continues to grow. Google has also indicated that moving forward they will be scoring websites based on their mobile-first mindset. That means sites without responsive design will be negatively affected in the near future.
SaaS
Software as a Service. A service that allows users to access an application through the internet instead of installing it on their devices.
Server-side Scripting
One of the more technical web design terms, it’s a design method in which code is executed by a web server rather than a browser.
It enables the creation of dynamic pages customized through the user’s interaction with the site.
Site Map
A blueprint of all of a website’s content and pages.
Keeping an up-to-date and well-documented site map is important for maintenance and for your eventual, inevitable website redesign. A modern website’s lifespan is just under 3 years, and when the time comes to redesign a site map can help speed up the process. You can also review data from heatmapping marketing software that will help you understand the way your visitors navigate your website and where changes can improve the user experience.
We cover everything you need to know about your website’s life cycle, including how to extend it, in our blog How Long Is a Website’s Lifespan?
Visual Hierarchy
One of the more design-related web design terms. It refers to a design principle that uses visual cues to assign relative importance to design elements.
It allows you to highlight particular content and shape the way people move through a page and process its information.
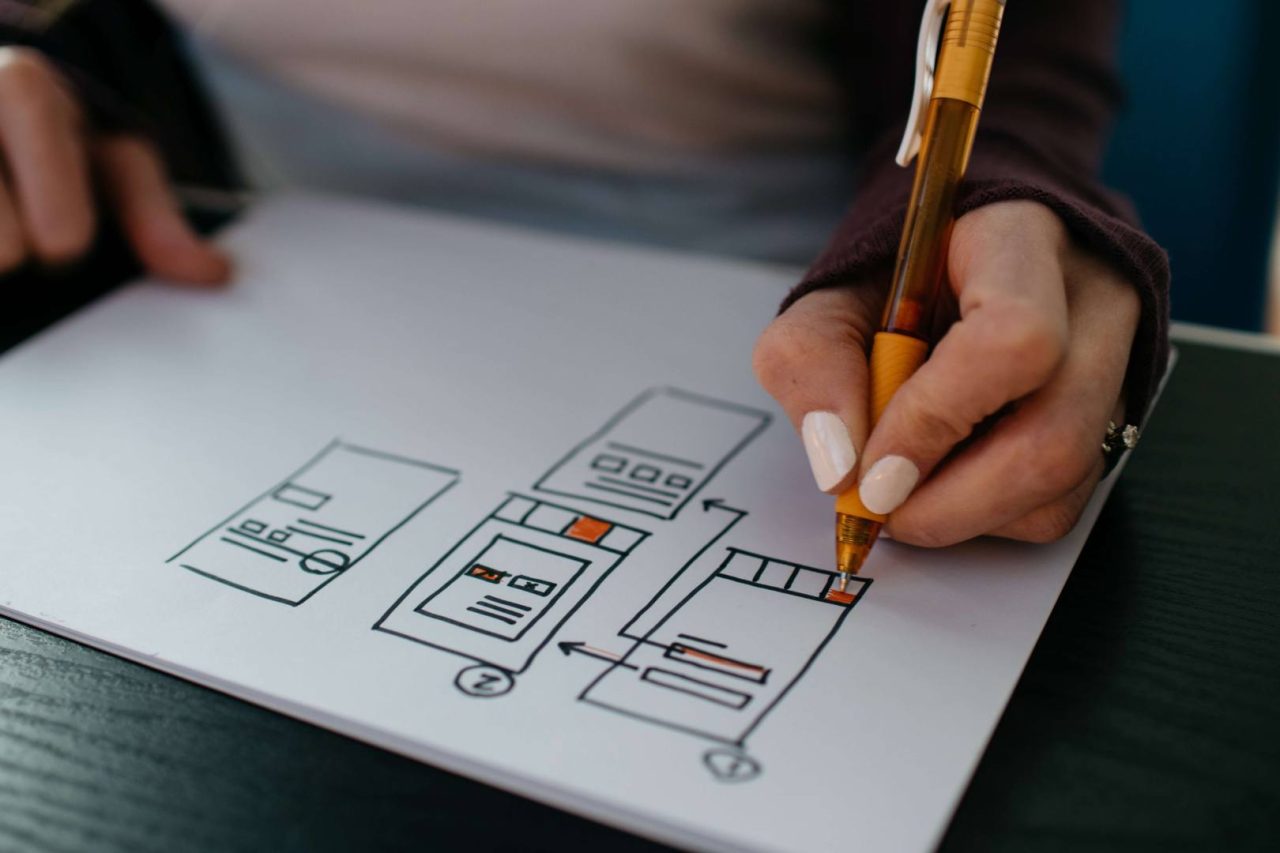
Wireframe
A visual representation of a web page’s structure and content without any design elements.
It helps you to focus on the bare bones of the page.

From Basic Web Design Terms to Expert Design
Head spinning from all these web design terms? Don’t worry. Idea Marketing Group has you covered. No matter what your degree of literacy in web design terms is, we can create a website that converts customers and seamlessly integrates with your brand and operations. Our team is full of certified professionals that are experts in CPG and manufacturing marketing and web design.

We can build your custom website from scratch, give your site a facelift, improve search rankings, provide ongoing support, and more. We understand how to build a website that drives the results your business wants to see. Contact our custom web design experts today to discuss your business’s online future.
Idea Marketing Group is a marketing agency known for web design and development. Since 2009, they have built hundreds of websites and managed marketing campaigns reaching millions of people for top brands and businesses throughout the nation. Services include branding, strategy, UI/UX design, content marketing, search engine optimization, website support, and digital advertising. Everything a website needs to dominate in search rankings. They are consistently rated as a top web design agency by Clutch.co.


